
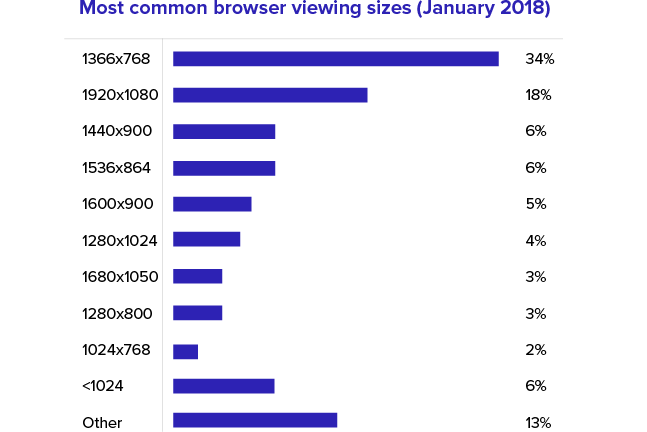
On a 1024 pixel wide screen, a popular width is 960 pixels, which will accommodate the scrollbars while still leaving some area. There are few things one should consider while developing a website to make it more user friendly and easy to access, Such as:įor general information you must know the width and height standard of a website. Things a WebDesigner Should Consider While Developing a Website According to Google, a good column should have 70 to 80 characters per line, so if a text block is too long, consider adding a breakpoint. Do your most crucial pieces appear above-the-fold on all screens?īecause not all users will scroll all the way down a web page, make sure that all important content, such as your value proposition and call-to-action, is always accessible above-the-fold on all devices, large and small.Īlways optimise for readability by adjusting font size and text containers.Instead, examine the following key factors: However, the goal of responsive design isn’t to ensure that your website always appears the same rather, it’s to make sure that it’s optimised for the greatest look and user experience across all devices, screen resolutions, and screen sizes. It goes without saying that getting your website to look the same across all screen resolutions is impossible. Things to Consider While Making A Responsive WebDesign This is usually performed by scaling and stacking objects differently depending on screen size. The most difficult task is establishing a design that is compatible with both desktop monitors and mobile phones. The most important consideration for a responsive website is that it looks excellent across all platforms.

If you are in Dubai all you have to do is type Web Design Dubai on google and you will get a list of good designers you can hire to do the work. Therefore it’s your job to make sure to hire a good designer for your website who can take care of this thing. A responsive design is when your website looks and functions differently depending on the size of the device it’s being viewed on, it’s called responsive web design. If you hire a good designer to make your website they will make sure to develop a responsive design for your site. Let’s say you have made an amazing and eye-catching website but since most people use their phone to open the website and it does not look good enough there then it can heavily affect their opinion about your page or product.

Your website may look different when you open it from a desktop and it may look different from a cell phone. Display Resolution can also Affect the Layout of the Web Page As a result they will have difficulty in shopping or visiting the important aspect of your website. Some important features that one can see on high resolution display may get invisible on low resolution and consumers may not know the existence of such a feature. Display Resolution Can Hide Certain Important Features Which can give a bad impact on your website and cause hindrance in the sales of your product.

Web designs are highly influenced by the resolution because a bad resolution can make even the good and highly designed websites look bad. The more visual real estate on your screen the more pixels you can display. Hence, a screen resolution may display 1,024 unique dots (or pixels) on each of 768 lines, or around 780,000 pixels. “Screen Resolution” is the size and quality of your screen. Different sizes, visuals, and impacts are all different. Consider the difference between a print newspaper and a magazine, for example. Some types of printing are superior to others. Some sheets of paper are significantly larger than others.

Now, consider your monitor’s screen to be a sheet of paper. The number of unique pixels that may be displayed in each dimension is the display resolution or display modes of a digital television, computer monitor, or display device. How Display Resolution Affects Website Design


 0 kommentar(er)
0 kommentar(er)
